Table des matières
Je vous ai déjà parlé de Jeedom et des nombreux objets connectés que l’on peut y intégrer : Meross, Hue et même Flukso via MQTTT…. Maintenant que ma box domotique Jeedom est bien remplie d’objets, il ne manquait que la touche finale : un beau design pour regrouper et commander toute l’installation domotique.
Alors on a, dans Jeedom, deux choix. Soit on part sur une solution en 2D, comme je l’expliquais ici : https://www.objetsconnectes.be/2021/01/12/jeedom-design/
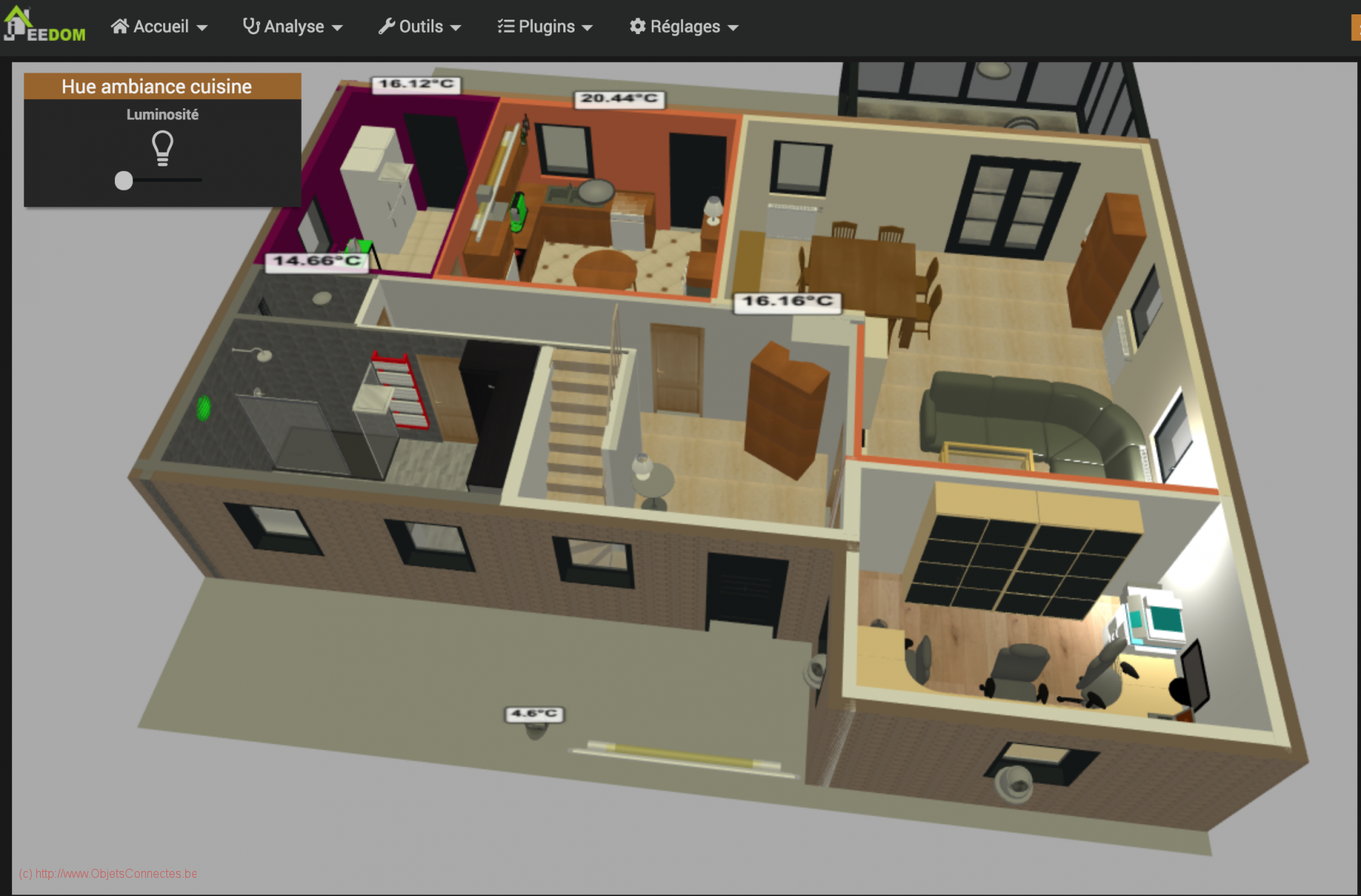
Soit, on part sur de la modernité, sur quelque chose de cool et une vue 3D. C’est l’objet de cet article et le résultat final, que voici, me plait relativement bien.

Le plan dans Sweethome 3D
La solution domotique Jeedom ne permet pas la création ou la modification d’un plan en 3D. Mais il permet d’en importer un. La raison est simple : à chacun son domaine et il y a déjà beaucoup de logiciel 3D qui le font bien mieux que ne pourrait jamais le faire Jeedom.
Au niveau des logiciels Open Source, la star incontestable est Blender. Bien qu’Open Source, c’est un outil professionnel qui permet de créer des objets 3D d’une immense complexité. Mais, pour apprendre Blender et le maîtriser, il faut du temps…beaucoup de temps.
Heureusement il existe un logiciel plus facile d’utilisation et plus rapide d’apprentissage : SweetHome3D
Le logiciel est assez intuitif et on peut démarrer sans avoir à lire des dizaines de pages. En quelques heures, on est assez efficace. Mais il y a quand même quelques concepts de base à respecter si on ne veut pas devoir tout recommencer de A à Z : http://www.sweethome3d.com/fr/userGuide.jsp
J’ajouterais quelques points issus de mon expérience :
- A la base je songeais à respecter exactement les proportions de ma maison. Mais, ce faisant, on peut vite arriver à trop surcharger certaines pièces ou à masquer inutilement des objets. Je pense qu’il faut donc parfois songer à « étirer » l’une ou l’autre pièce ou à baisser la hauteur d’un mur
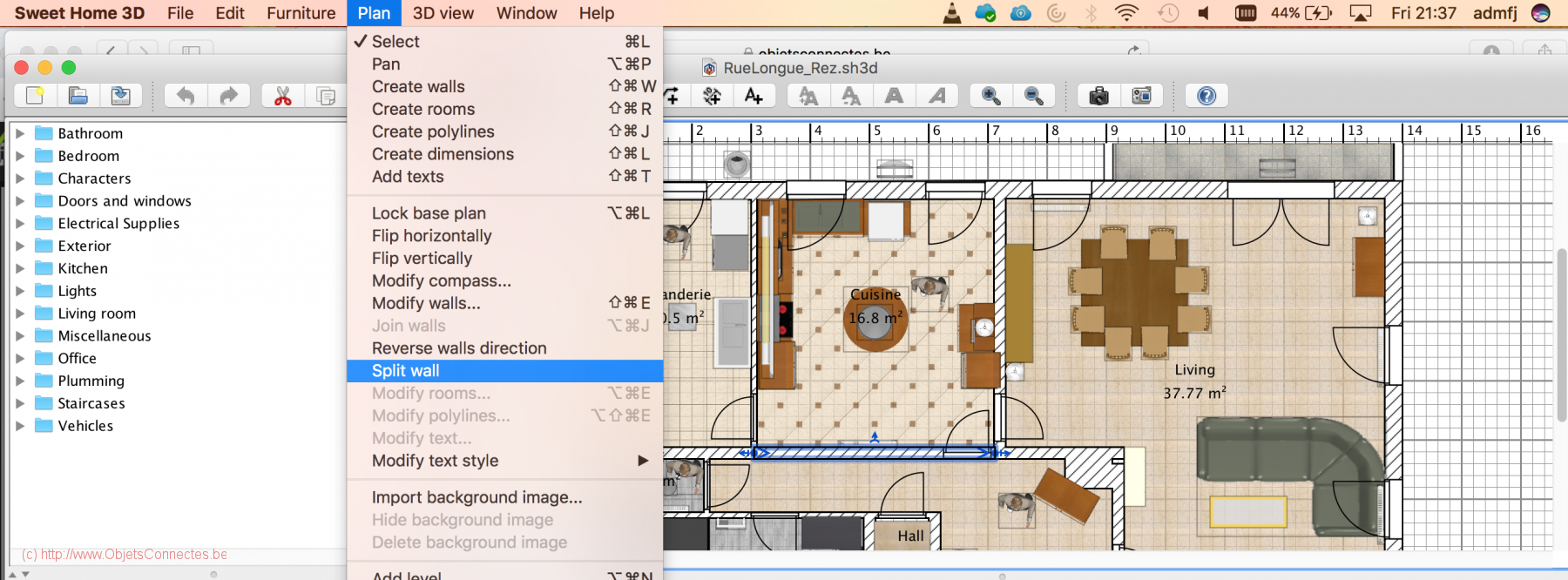
- Une fois que les plans sont dessinés, on peut y ajouter des textures, c’est-à-dire un revêtement sur les objets. C’est fort utile pour apposer sur les murs, carrelages, portes,… un revêtement brique, pierres naturelles, papier-peints, bois,… Les textures s’appliquent à des objets. Une astuce : pensez bien à couper vos murs, en particulier les murs extérieurs, s’ils doivent recevoir des textures différentes (par exemple deux papiers peints différents. Une fonctionnalité aide bien : sélectionner le mur et puis Plan / Split wall

- Il est important de se rappeler que, lorsqu’on importera le plan dans Jeedom, on attachera ensuite les objets connectés de Jeedom aux objets du plan. Il faut dessiner sur le plan un objet pour chaque équipement connecté qu’on voudra voir/piloter dans Jeedom. Parfois on pourrait se dire que l’on a des prises connectées et qu’on va dessiner ces prises sur le plan. J’ai commencé comme cela. Mais, avec le recul, je trouve qu’il est plus parlant de dessiner l’objet qui est alimenté par la prise connectée. C’est plus parlant. Par exemple, sur mon plan 3D, j’ai préféré insérer une cafetière électrique plutôt que la prise connectée qui la commande.

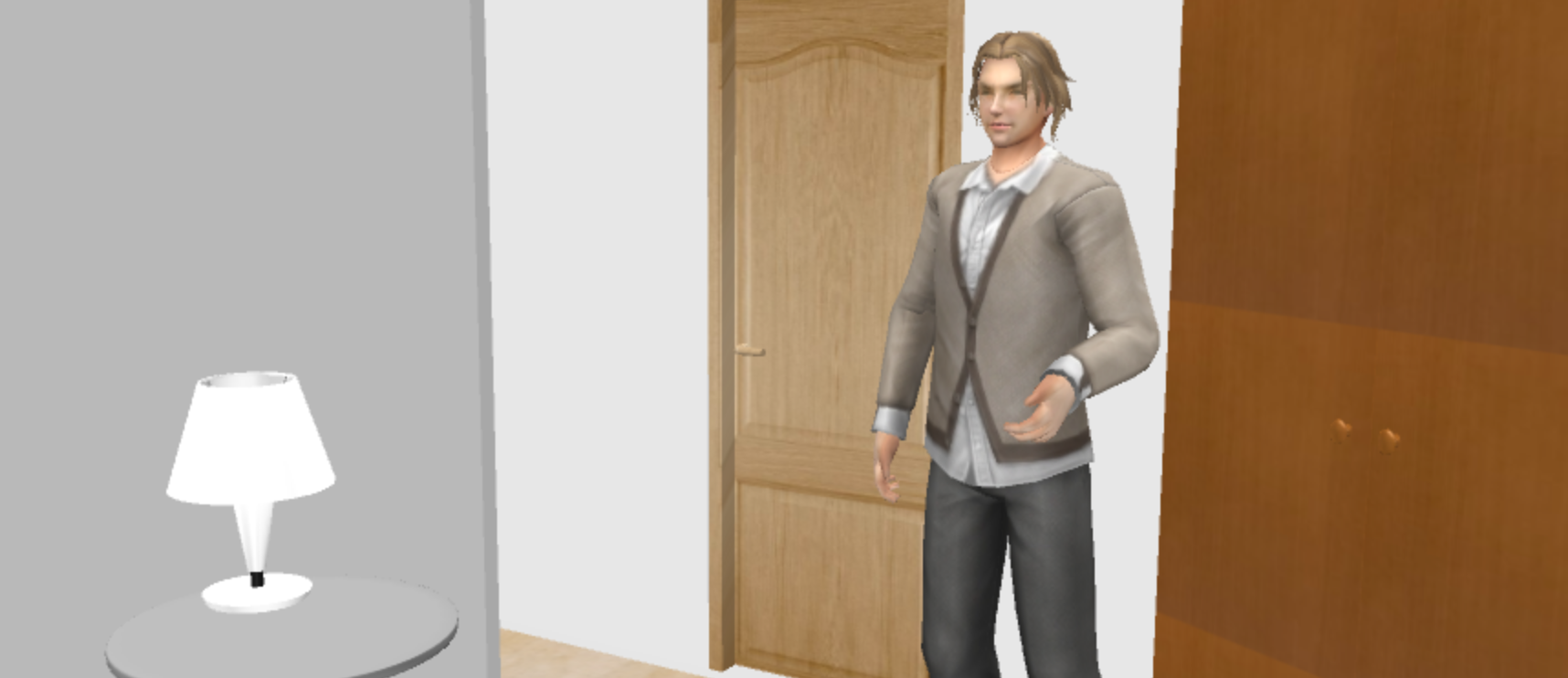
- Je me demandais comment je pourrais matérialiser la détection de présence de mes capteurs de présence Philips Hue. Finalement j’ai choisi de dessiner des personnages dans chaque pièce équipée de capteurs de présence. Plus tard dans Jeedom, on peut configurer son design pour que le personnage ne soit affiché que lorsqu’il y a détection de présence par le capteur.
- Jeedom limite la taille du plan 3D à 150 Mb. C’est beaucoup….et peu à la fois. Tout d’abord c’est peu car certains objets 3D complexes (comme ceux de Blender) font parfois plus de 10 Mb par objet. Mais, 150 Mb, c’est aussi beaucoup car on aurait bien du mal à l’atteindre si on se limite aux objets de base du logiciel SweetHome 3D. Mon plan du rez-de-chaussée, pourtant assez complexe (voir première photo), a une taille de 14 Mb (une fois compressé). Pourtant, même avec 14 Mb, le plan met du temps à se charger (parfois une bonne minute) et le processeur de mon MAC se met à tourner à un régime élevé (la batterie s’épuise très vite et le ventilateur d’aération se met à souffler). Je vous conseille donc de ne pas trop charger le plan et d’utiliser des objets simples.
- Les textures sont très importantes car elles apportent vraiment la touche finale et unique au plan. J’ai d’abord essayé de photographier les capter en photographiant mes murs, carrelages, meubles,…. Mais il est compliqué de faire une photo impeccable avec une luminosité 100% homogène et sans parallaxe. Si vous avez ne fût-ce qu’une petite zone plus claire ou un petit parallaxe, cela choque ensuite quand SweetHome 3D reproduit le motif sur toute la surface. Je conseille plutôt de chercher dans les images Google afin de retrouver des photos de matériaux proches des vôtres. Pour les carrelages, j’éditais ensuite la photo (simplement avec Paint) afin d’y ajouter un petit joint sur les bords (en copiant-collant des joints en provenance d’autres photos). Je suis assez content des textures de mes sols, notamment la pierre naturelle de Bourgogne du salon

- Parfois on ne trouve pas vraiment le meuble qui correspond. Le premier réflexe est de chercher un objet 3D à importer sur internet. Tout d’abord il y a énormément d’objets 3D mais beaucoup sont payants. Ensuite, parmi les objets gratuits, il faut encore qu’il soit dans le bon format 3D (.obj). Enormément d’objets 3D existent mais dans d’autres formats comme par exemple ceux en provenance du logiciel SketchUp (logiciel payant si on veut pouvoir dessiner et convertir ses objets en .obj). Et puis les objets sont parfois fort volumineux en taille, ce qui alourdit la restitution dans Jeedom. Le mieux est de rester avec les objets natifs de SweetHome 3D (ou ceux des librairies additionnelles recommandées par SweetHome) et de tenter de les combiner les uns ou autres. On peut en effet toujours intégrer les objets les uns ou autres et les customiser avec des textures pour les faire ressembler à ce ceux que l’on a
L’export du plan 3D
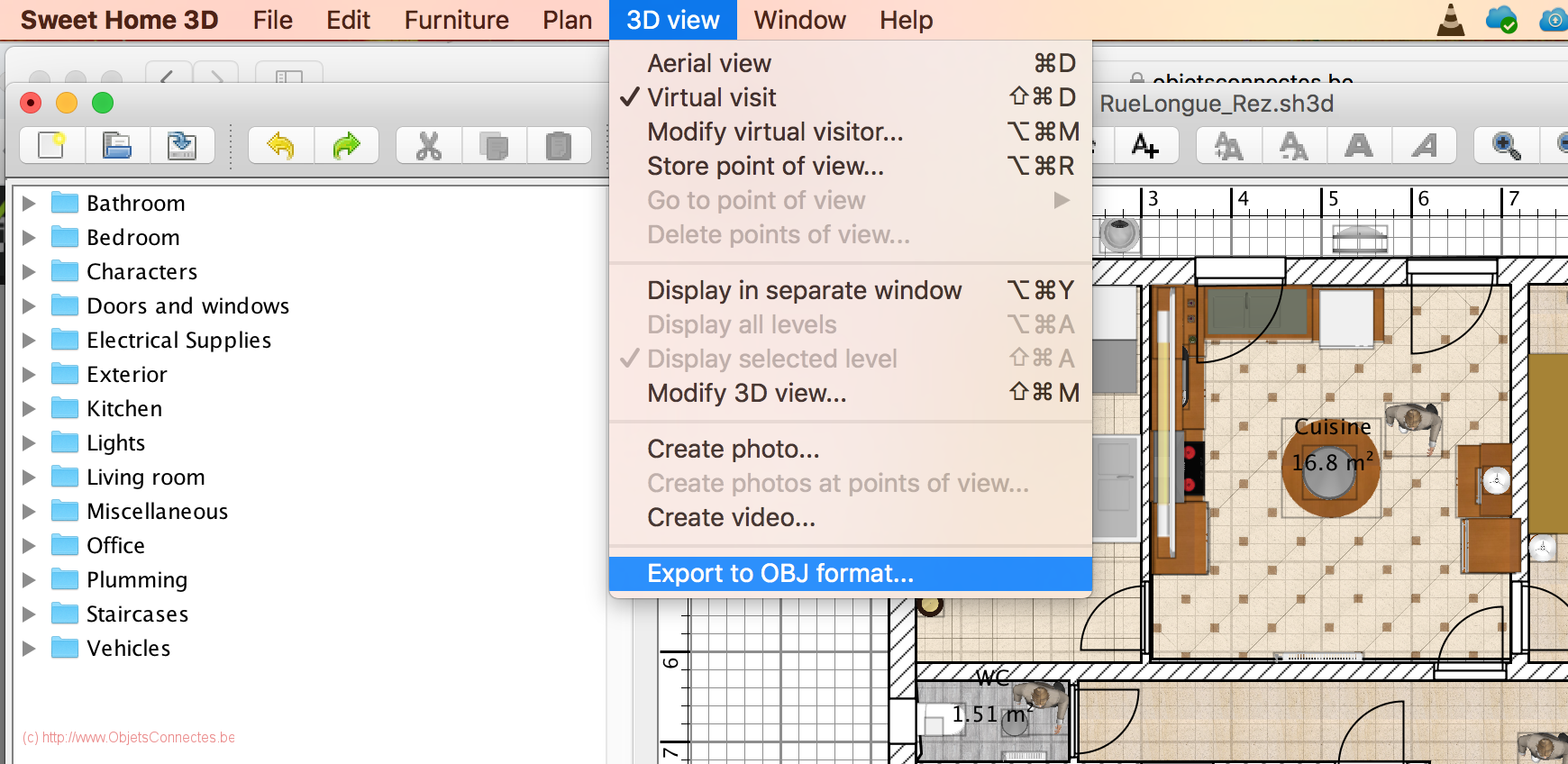
Une fois le plan 3D créé dans SweetHome 3D, on peut l’exporter pour Jeedom. Cela se fait dans 3D view / Export to OBJ format

Il est conseillé de vider le répertoire avant chaque export. Car, parfois, Jeedom s’emmêle un peu les pinceaux lorsque l’on importe plusieurs fois de suite les plans. Par exemple, une erreur typique est « le fichier zip ne peut comporter qu’un seul fichier .obj » (bien entendu c’était le cas, d’où la difficulté à comprendre cette erreur affichée).
Il faut ensuite compresser tous les fichiers générés dans un fichier zip (avec les textures, ne vous étonnez pas de vous retrouver avec des dizaines de fichiers).
L’import du plan 3D dans Jeedom
La première chose à se rappeler, surtout pour les utilisateurs MAC, c’est qu’il faut utiliser le browser Chrome et pas Safari. Si vous tentez d’utiliser Safari, vous arriverez à importer le plan mais vous ne parviendrez pas ensuite à attacher des objets Jeedom aux objets du plan (il ne se passera rien quand vous cliquerez sur les objets du plan).
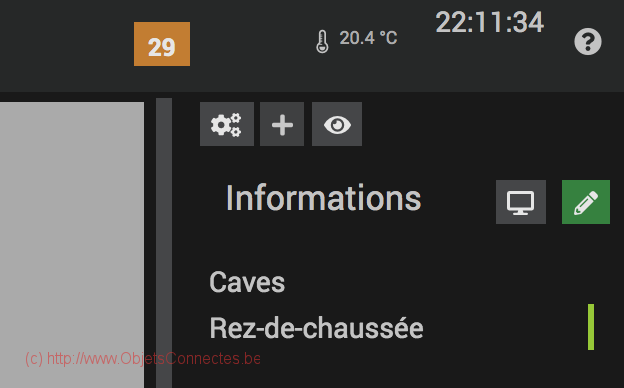
- Passer en mode édition en cliquant sur le petit crayon à droite (en vert sur la photo), puis cliquer sur le « + ».

- Donner un nom au design 3D puis cliquer sur « Ok ».

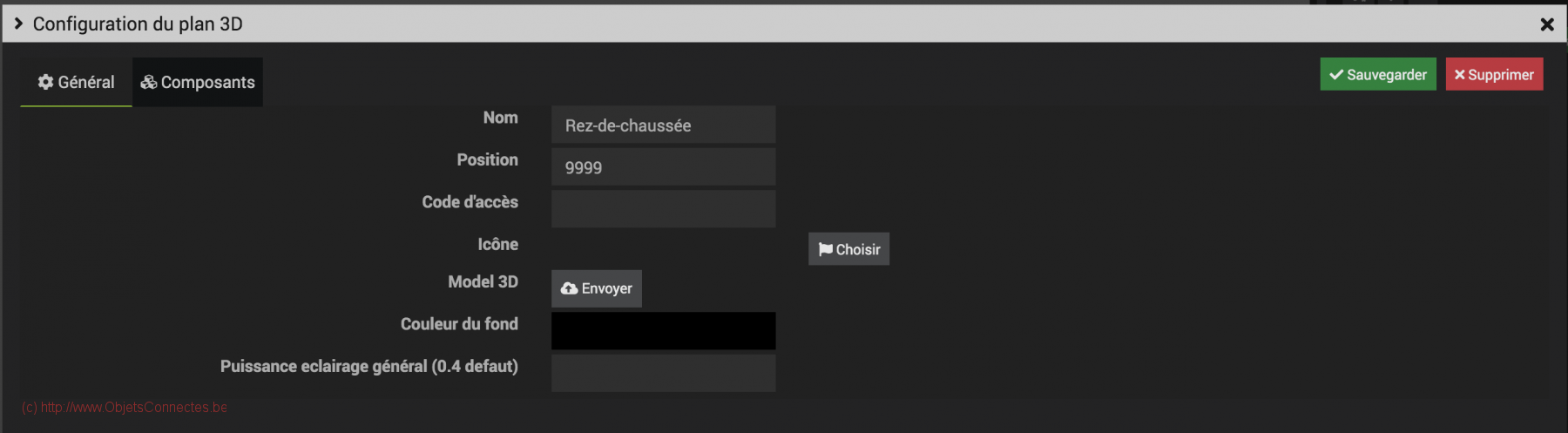
- Passer à nouveau en mode édition via le crayon et cliquer sur les petites roues crantées.
- Dans cet écran, cliquer sur « Envoyer » et sélectionner le fichier « .zip » contenant le plan 3D (avant cela, vous pouvez aussi choisir une icône et un code d’accès)

Si le plan ne s’affiche pas ou s’il n’affiche pas vos dernières modifications, essayez de faire un refresh. Si cela ne fonctionne toujours pas, fermer les pages du browser et faire un nettoyage de Chrome via Chrome / Clear Browsing Data
L’ajout des équipements connectés Jeedom sur le plan
Maintenant que le plan est bien visible dans Jeedom, on peut enfin l’animer. Dans Google Chrome:
- Passer en mode édition en cliquant sur le petit crayon à droite (en vert sur la photo
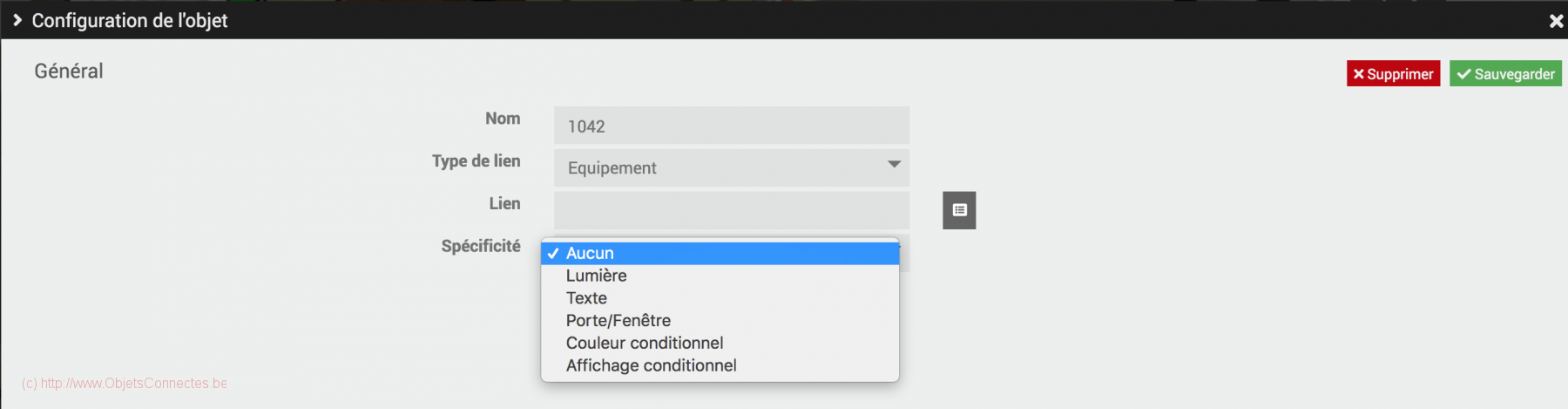
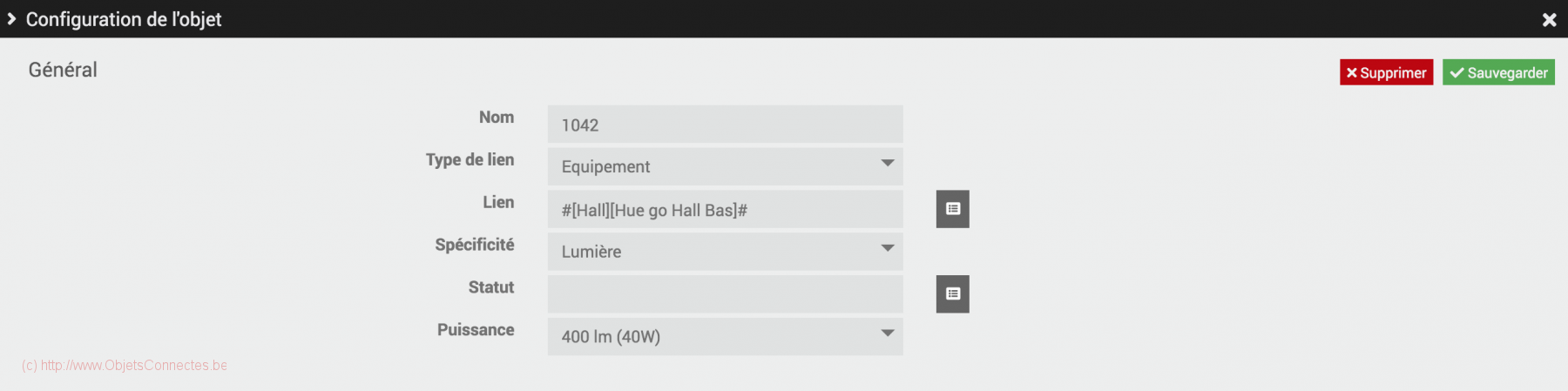
- Double-cliquer sur le plan sur l’équipement que l’on souhaite animer . La fenêtre suivante s’affiche :

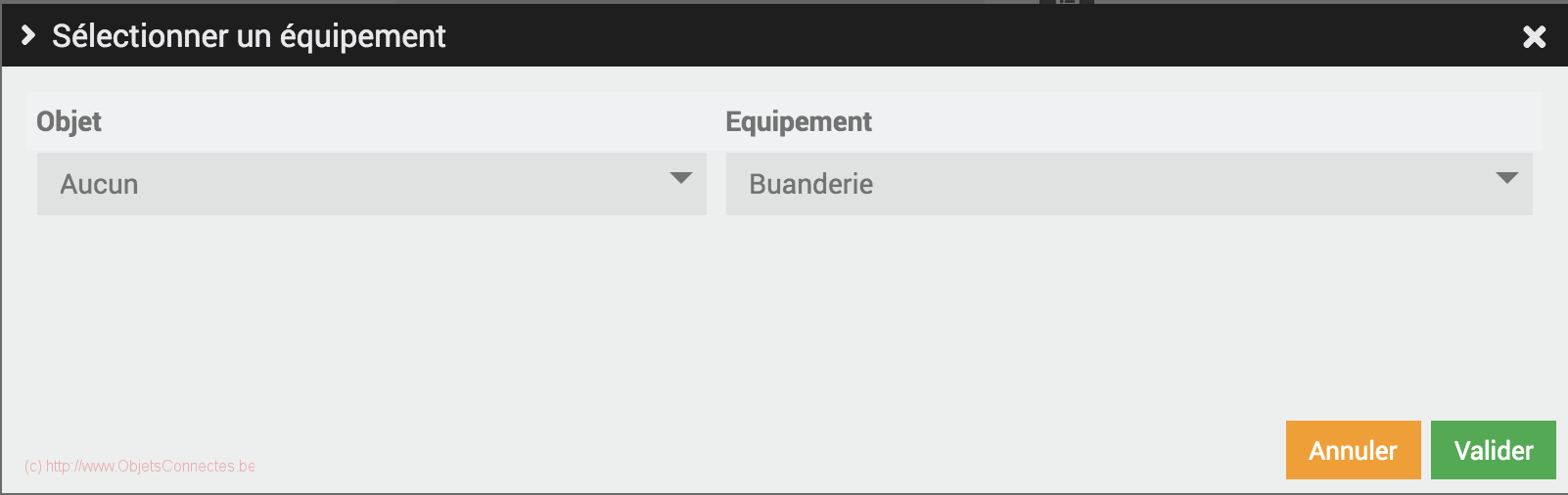
- Choisir tout d’abord l’équipement à lier en appuyant sur le bouton à droite de la zone de texte sur la ligne Lien.
- Choisir son équipement. Ayant fait cela, l’équipement (avec son statut et ses commandes) sera affiché lorsqu’on cliquera dessus sur le plan.

- Choisir ensuite, si besoin, la Spécificité. Jeedom a pensé à quelques animations standards sur le Design 3D et ces animations peuvent être choisie pour personnaliser encore plus le design 3D. Plusieurs spécifiés sont possibles :
- Lumière: On doit indiquer la commande de la lampe qui renvoie le statut (cela se traduira, en arrière plan, comme un simple binaire 0 ou 1 ou bien un pourcentage ou encore une couleur). La puissance est aussi un paramètre mais cela ne correspond pas toujours à la réalité. Il faut plutôt voir cette option comme un paramètre permettant d’afficher plus ou moins de luminosité sur le plan quand les lampes sont allumées.

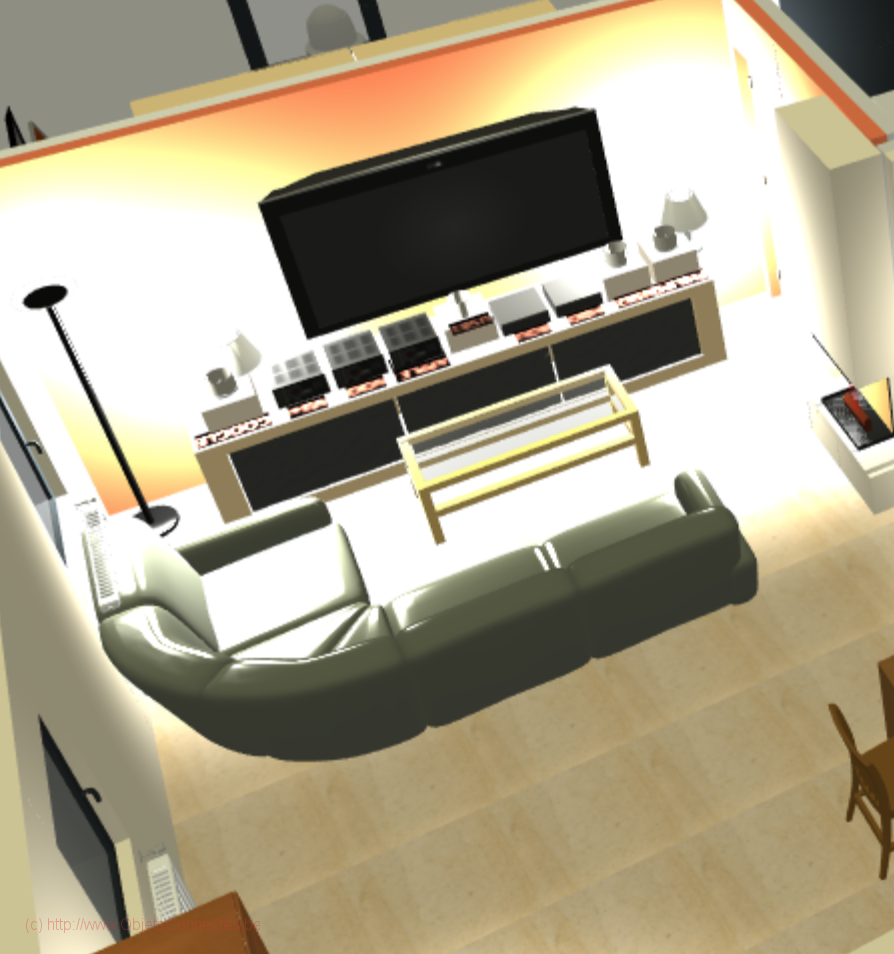
Avec cette configuration « Lumière », Jeedom ajoutera un halo lumineux autour de l’objet du plan lorsque la lampe est allumée.

-
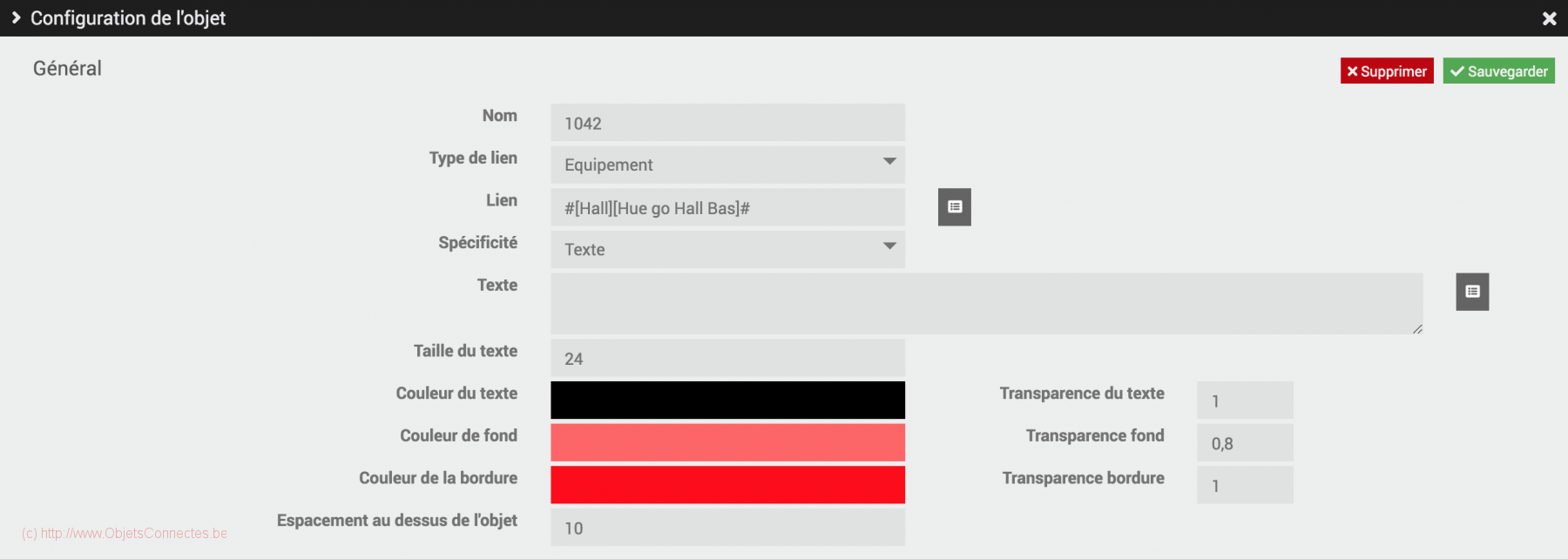
- Texte: l’idée ici est d’afficher de façon permanente un texte au dessus de l’objet (notez bien la dernière option qui indique à quelle distance au-dessus de l’objet le texte sera affiché). Le texte peut-être un texte choisi ou bien une commande.
Par exemple, j’affiche au-dessus des murs des pièces, la commande de mes capteurs de présence Hue qui renvoie la température de la pièce.

-
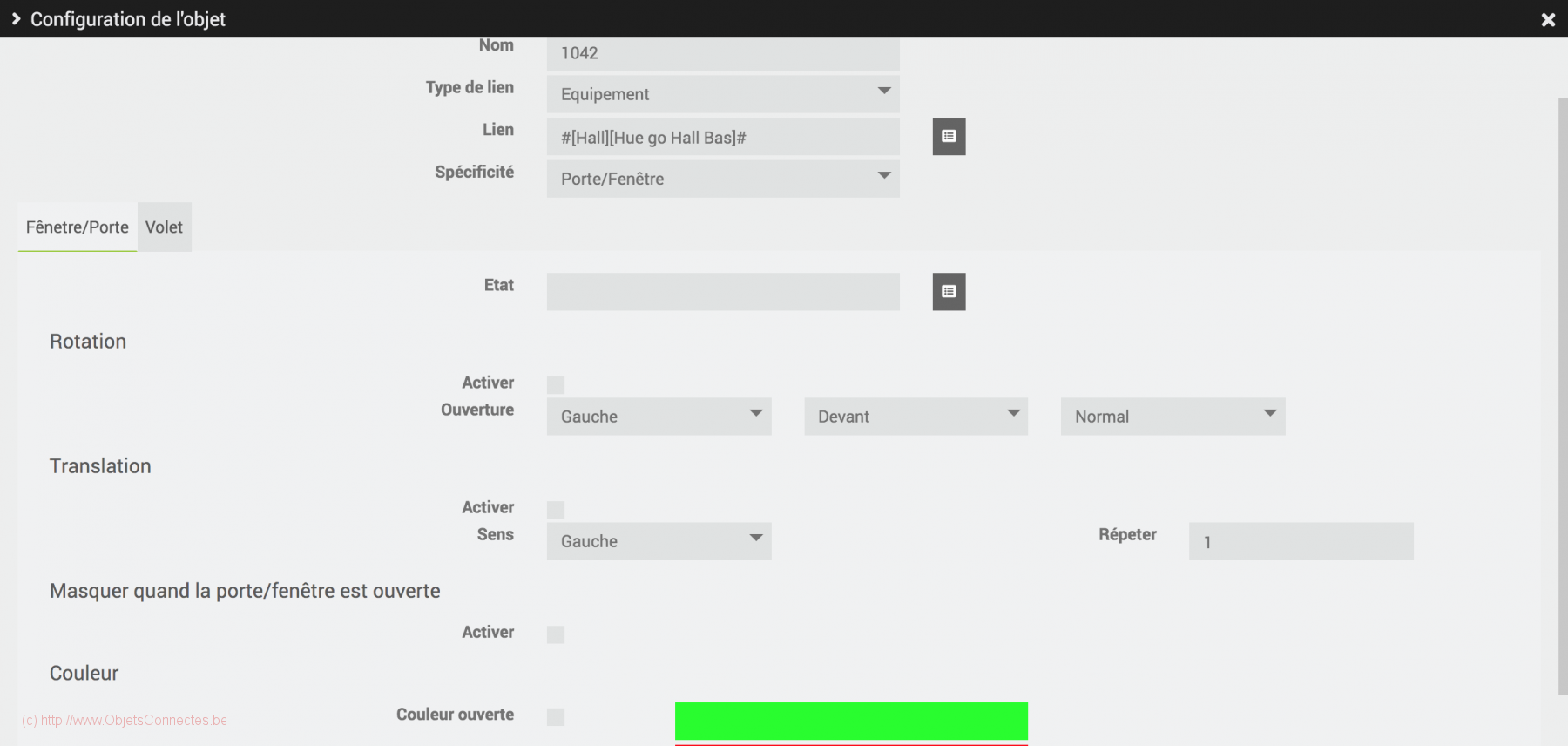
- Porte/Fenêtre: je n’ai pas utilisé cette configuration mais elle permet d’afficher l’état (ouvert/fermé) d’une porte ainsi que d’animer l’ouverture/la fermeture sur le plan.

-
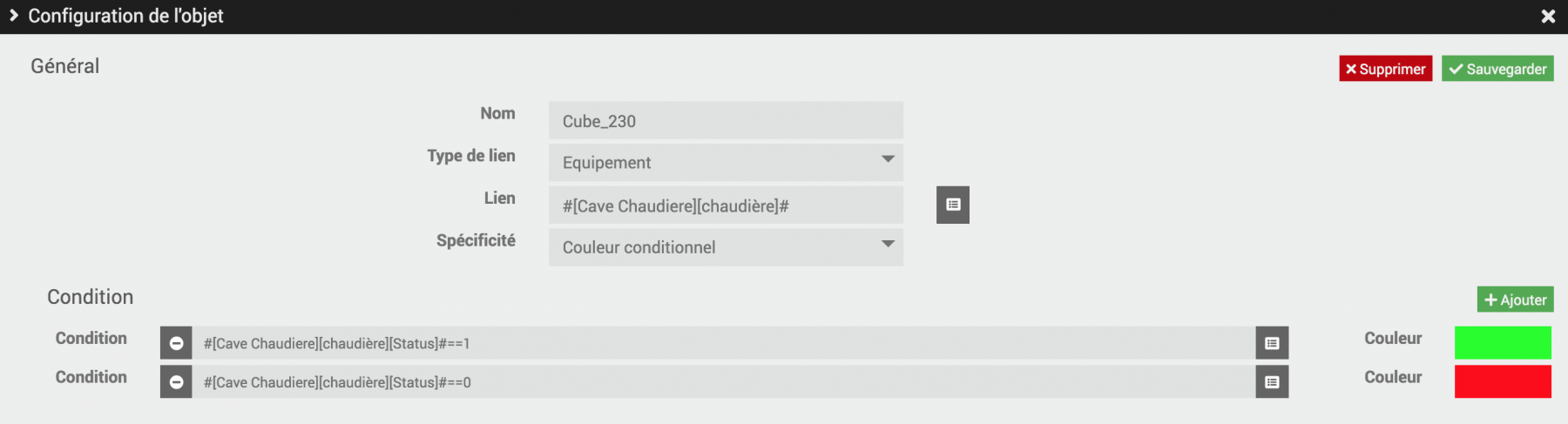
- Couleur conditionnelle: cette option colore, dans la couleur choisie, l’objet en fonction de la condition. On n’est pas limité dans le nombre de conditions. J’utilise cette option pour les prises de courant connectées. J’ai dessiné, sur le plan, les objets branchés sur les prises connectées. Par exemple, sur le plan de mes caves, on voit que la pompe à eau et la chaudière sont allumées (elles sont représentées en vert) tandis que la climatisation est éteinte (en rouge).

La configuration à apporter est assez simple : deux conditions (une par couleur).

-
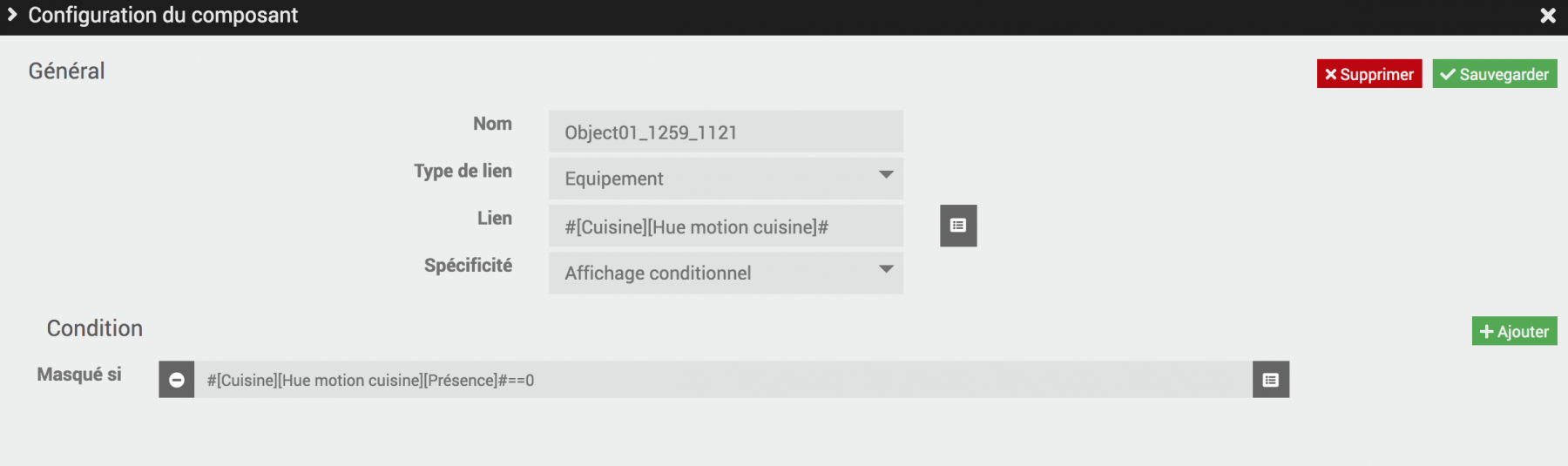
- Affichage conditionnel : cela permet de masquer des objets quand la condition mentionnée est remplie. Sur mes design, j’avais placé des mannequins dans chaque pièce équipée d’un capteur de présence.

Je configure donc ces objets pour qu’ils soient masqués quand il n’y a pas de détection de présence.

Conclusion
En conclusion, Design 3D de Jeedom permet un rendu impressionnant, en 3D, de l’état de ses équipements. C’est beau et efficace…et cela permet d’interagir et de lancer des commandes.
Les petits bémols sont juste une certaines lenteur au chargement et parfois la difficulté de voir certains objets (s’ils sont cachés derrière un mur). Il y a aussi le halo lumineux qui passent étonnamment en dessous des murs et pour lequel je n’ai pas trouvé la solution (je suis preneur si vous avez la solution).
Mais, malgré cela, ca en jette visuellement ☺


Did24
Super tuto.
Quelle est la version de jeedom utilisée ?
ObjetsConnectesAdmin
Bonjour. Merci, c’est gentil. J’utilise Jeedom 4.0.43. Bonne journée.
Eric
Bonjour, Lorsque j’importe mon plan sweethome dans Jeedom, la mise en page et l’orientions sont catastrophiques.
ObjetsConnectesAdmin
Bonjour. Cet article datant d’un an, je n’ai plus tous les détails en tête. Ce qui est sûr, c’est que je n’ai pas eu le problème dont vous parlez car sinon je l’aurais mentionné (avec sa solution). C’est également un plan exporté et pas une photo qui sont chargés dans Jeedom.
Sur le fond, je n’utilise plus ce design 3D. Je trouvais cela trop gadget et pas très pratique (quoique très beau cependant). J’ai donc préféré un design 2D: https://www.objetsconnectes.be/2021/01/12/jeedom-design/
Eric
Merci beaucoup je vais me tourner également vers une solution 2D surement plus pratique.